STEP1
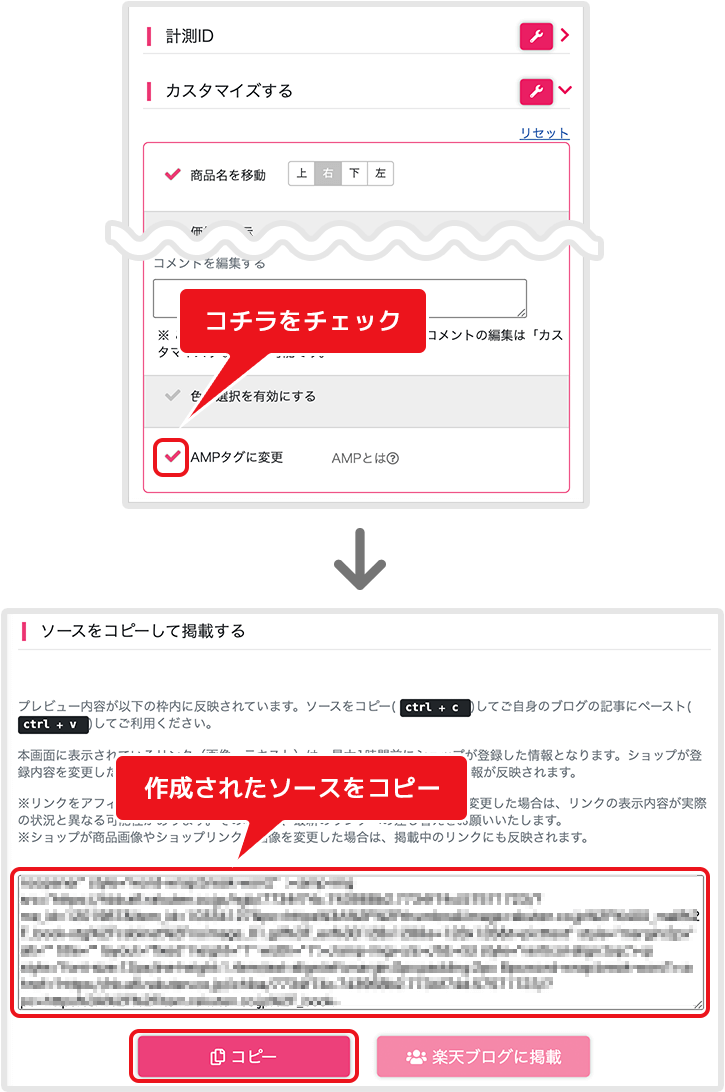
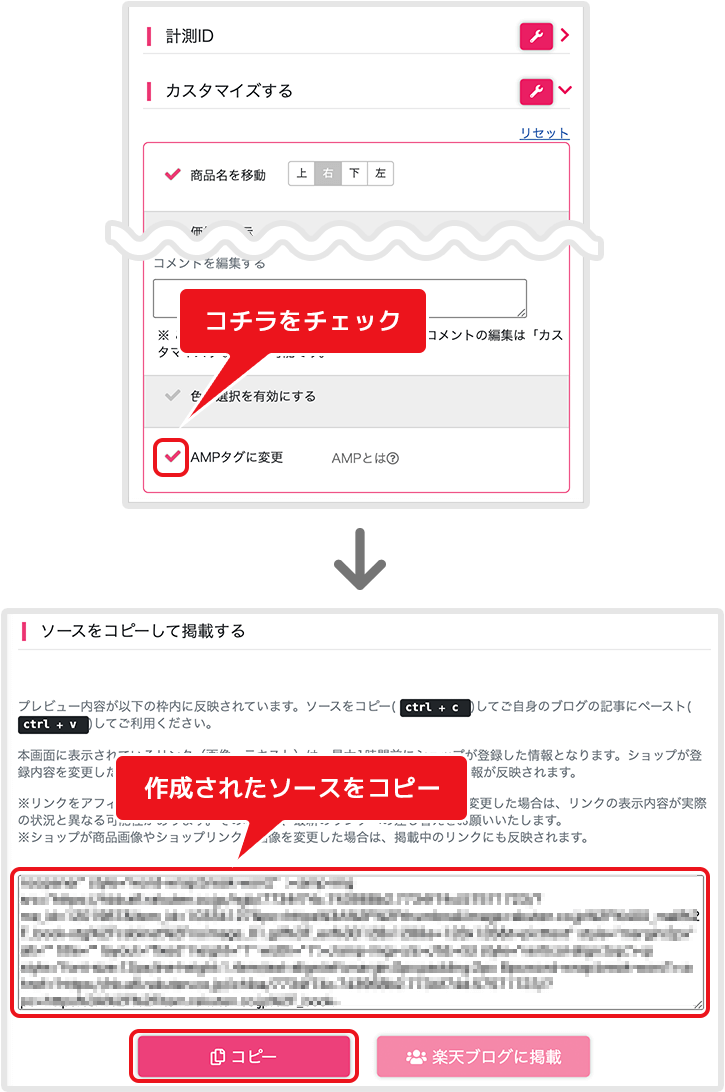
リンク作成ページのカスタマイズで「AMPタグに変更」にチェック
STEP2
ソースをコピーし、ブログ等に貼る

AMPとは:「AMP(Accelerated Mobile Pages)」
モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトです。
AMPに関する詳細は以下をご参照ください
≫ AMPについて
楽天アフィリエイトのソースをAMP対応のウェブページでもご利用いただくことが可能です。
ご利用いただくには、リンク作成ページでのカスタマイズで可能です。